Imagine pouring endless hours and resources into designing personalized marketing campaigns only to discover they’re based on flawed customer profiles….It’s like throwing darts in the dark. In today’s multi-device, hyperconnected world, this is an all-too-common scenario.
Shared devices and fragmented data inputs can lead to “collapsed profiles,” where behaviours and preferences from multiple users are mistakenly merged into one. The result? Wasted marketing budgets, diluted brand experiences, and missed opportunities to connect meaningfully with your audience.
But how can your businesses rise above this challenge? In the following blog post, Senior Consultant Santosh Kumar will show you the hidden cost of collapsed profiles and how advancements in Identity Stitching are revolutionizing the marketing game.
The cost of collapsed profiles
The challenge of maintaining accurate customer profiles has long been a headache for marketers striving for precision. Consider this: A father and son share a tablet. The father’s browsing history includes luxury watches, while the son spends his time looking up video games. If these distinct behaviors are collapsed into a single profile, the resulting data is an unhelpful mix. This misrepresentation makes it nearly impossible to deliver truly personalized marketing messages, leading to missed opportunities and diminished customer engagement.
Understanding collapsed identity graphs
To visualize the issue, let’s look at two types of identity graphs:
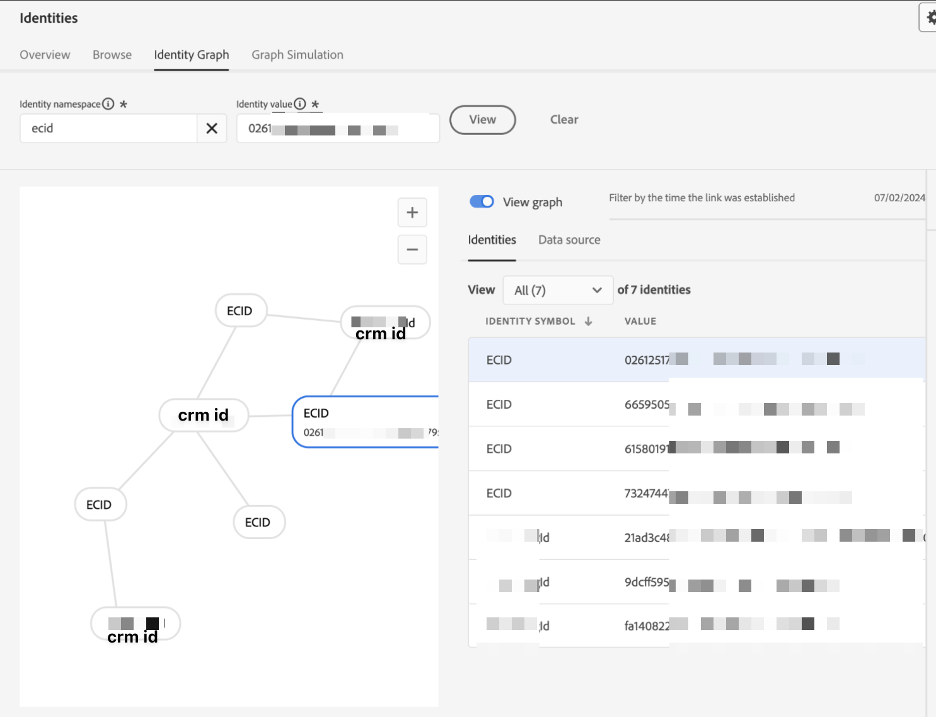
Healthy identity graph:
In a well-maintained graph, each CRM ID (customer identifier) is correctly associated with multiple ECIDs (device/browser identifiers). This ensures all behaviors across devices are tied to the same individual.

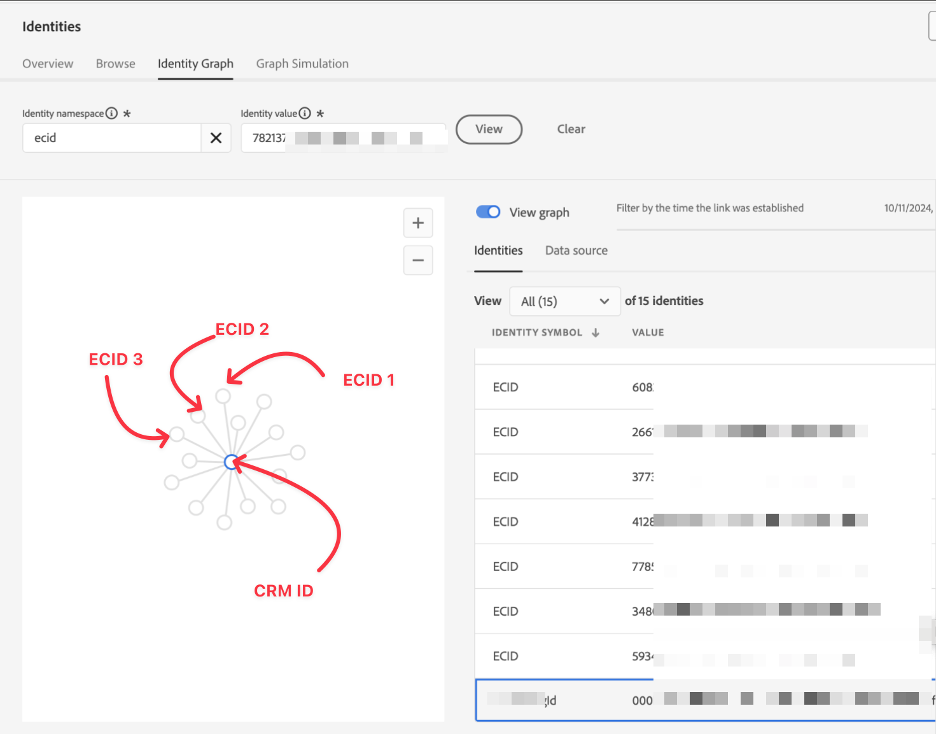
Collapsed identity graph:
In contrast, a corrupted graph features multiple CRM IDs and ECIDs tied to the same profile. This creates confusion and undermines the foundation of personalized marketing.

Breaking through with Advanced Identity Stitching
The good news? Advancements in identity stitching are revolutionizing how we understand and engage with our audiences. With Adobe’s Identity Optimization algorithm, marketers can finally combat profile collapse and regain control over their data.
A new era of identity stitching
Adobe’s innovative algorithm leverages both deterministic (exact match) and probabilistic (best guess) techniques to create accurate identity graphs. This hybrid approach ensures each individual is represented by a singular, reliable profile no matter how complex their digital footprint.
Key features driving its success include:
- Unique identifiers
By prioritizing stable identifiers like CRM IDs over transient ones like cookies, businesses can dramatically reduce the likelihood of corrupted profiles.
- Adaptive algorithms
Adobe’s machine learning-powered system continuously evolves, refining its ability to differentiate between users and devices over time. - Data hierarchy
Marketers can define the priority of various identifiers, ensuring the most reliable data sources take precedence when building profiles.
Real-Time insights for dynamic marketing
One of the standout features of Adobe’s Identity Optimization is its real-time functionality. Marketers can adapt campaigns on the fly, leveraging up-to-date profiles that reflect current user behaviors. This agility is critical in a competitive digital landscape where timely and relevant messaging can make all the difference.
Implementing Adobe’s Identity Optimization
Excited to take your marketing efforts to the next level? Adobe’s Identity Optimization is currently in Limited Availability, but here’s how you can get started once it’s rolled out in full:
Step-by-Step Guide
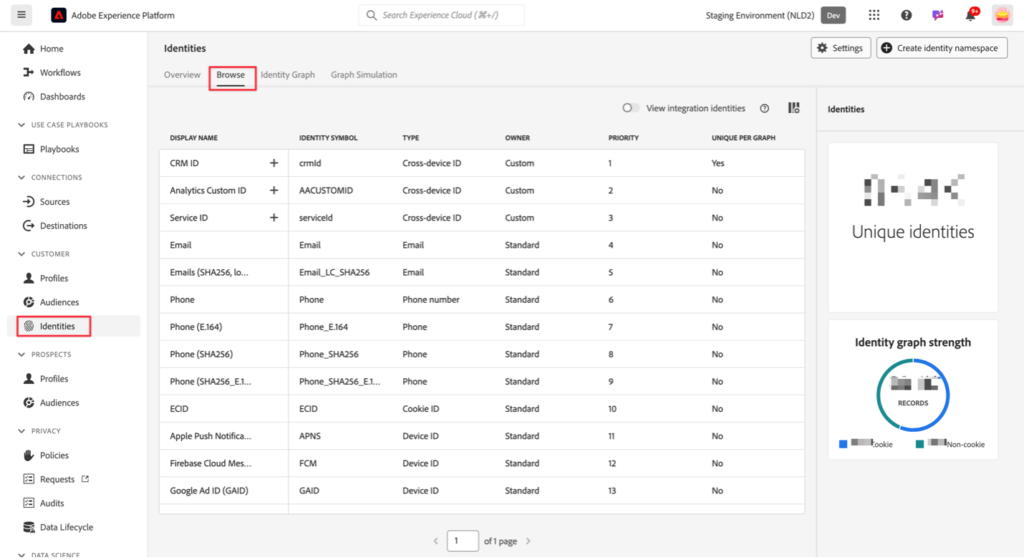
- Understand your identities.
Navigate to AEP > Sandbox > Customer > Identities > Browse. Identify key identifiers like CRM IDs and ECIDs. The rest of the default identities are not in use.

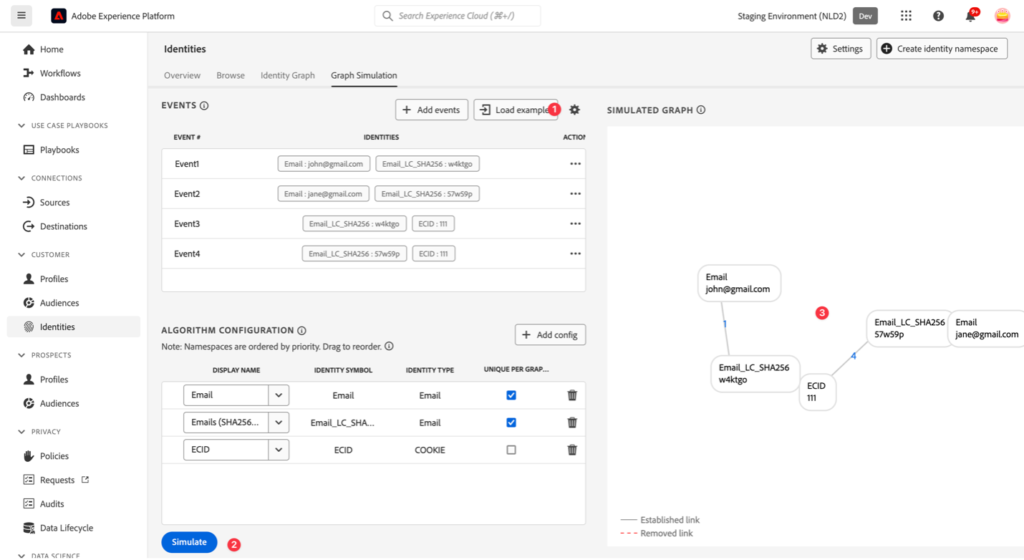
2. Simulate the graph.
Optionally you may navigate to “Graph Simulation” tab and play with the configuration to understand how the new solution help not corrupting the profiles. The order of the things you do is highlighted in the screenshot below.

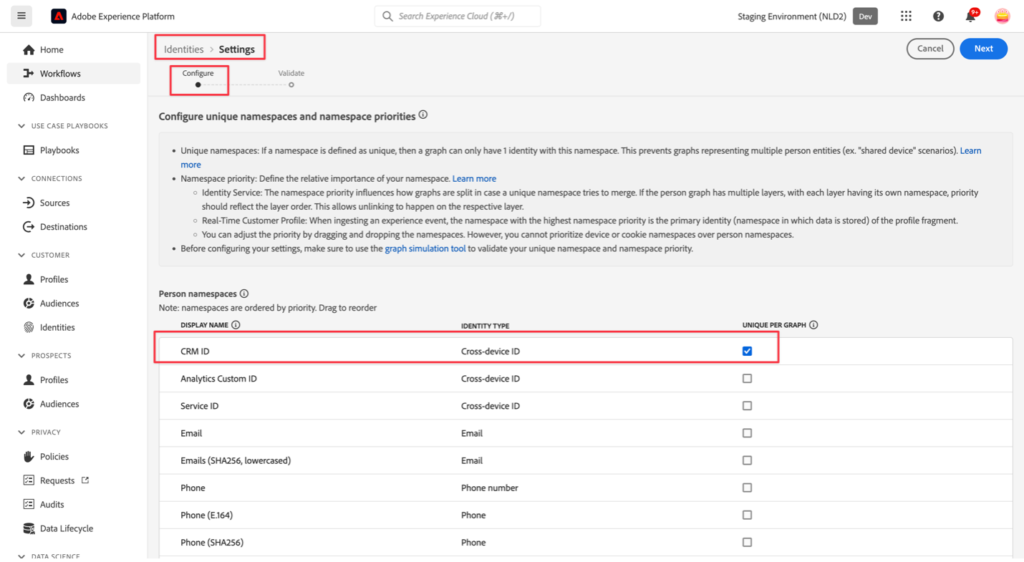
3. Set up the graph.
Finally, go back to the "Browse" tab and click the settings button in the top right corner to access the setup options. Here, start by ordering your cross-device IDs, such as CRM ID, phone number, etc. Next, specify whether each identity is unique. In this example, we've marked the CRM ID as unique to ensure only one CRM ID is added to the identity graph, preventing profile collapse.

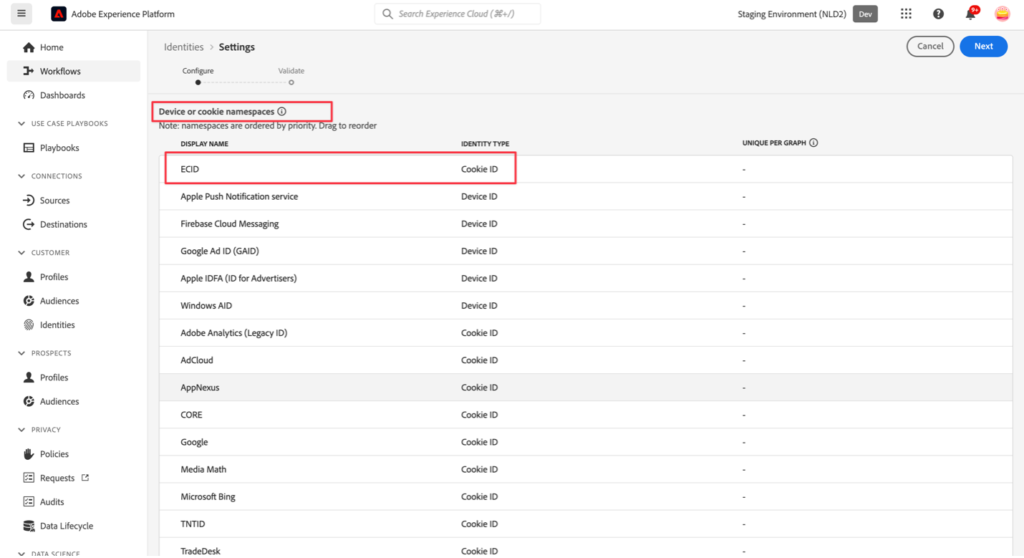
4. Adjust browser identities.
Once completed, scroll down to see the list of browser identities, such as ECID, which also need to be ordered.

You can use your mouse to click and hold an identity, then drag it up or down to adjust its position in the list. Note that cookie namespaces cannot be marked as unique within a graph, as it's not feasible in real-time scenarios.
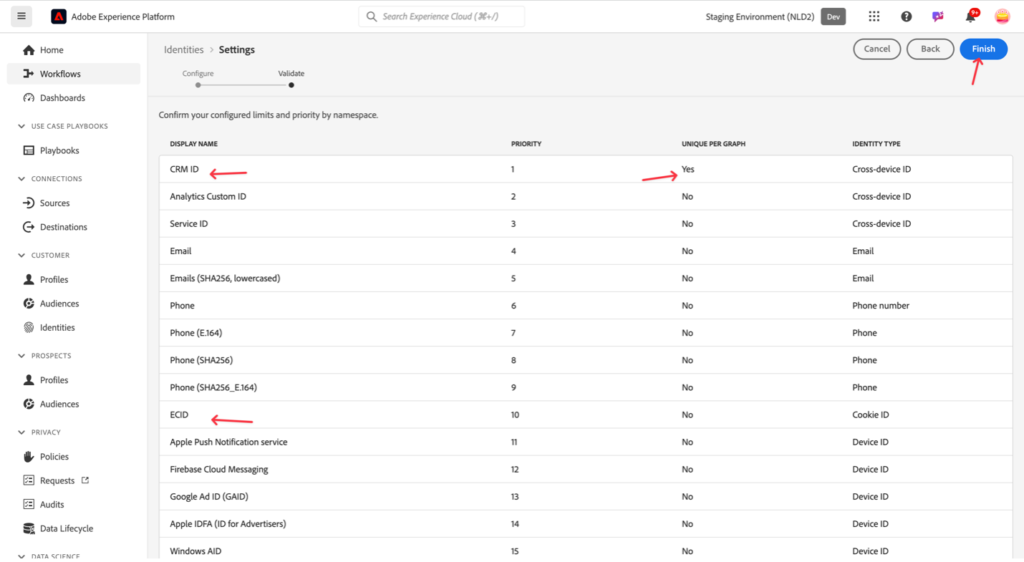
5. Save and activate.
In the final step, review the order of your identities and click the "Finish" button. After saving the configuration, it may take some time for the changes to activate.

Challenges and opportunities
While this innovation is a game-changer, it’s not without its limitations.
Historical collapses: Past corrupted profiles won’t be automatically fixed. Businesses may need to work with Adobe to clean up legacy data.
Data representation gaps: Underserved user groups highlight the need for diverse, comprehensive data collection.
However, these challenges present an opportunity for growth. Businesses that invest in refining their data strategies today will be well-positioned to leverage these advancements fully. The payoff? Highly personalized customer experiences that drive engagement and loyalty.
What this means for marketers
For marketers, identity optimization represents a game-changing opportunity to:
Enhance personalization: Craft messages tailored to individuals, not blurry profiles.
Boost ROI: Stop wasting budget on inaccurate targeting.
Build trust: Deliver relevant experiences that show you truly understand your audience.
Let’s discuss.
Have you encountered challenges with collapsed profiles? We’d love to hear your thoughts and help you out.

About the Author
Santosh has more than a decades experience in within Digital Marketing and the Adobe stack. He holds more Adobe certifications than what's human possible. When no one else can fix it, you call for Santosh.
Troubleshooting & FAQs
As you implement Adobe’s Identity Optimization, you will wihtout a doubt run into questions or technical challenges. Check out Adobe’s official documentation or contact us and request to get passed through to Santosh 😉